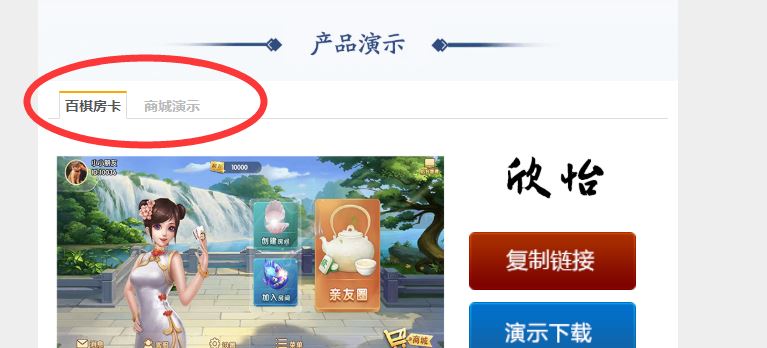
效果图:

代码:
<main>
<?php
/******参数配置开始******/
$classid = "1,2";
/******参数配置结束******/
$tabid = 1;
$classidObj=$empire->query("select classname,classid,sonclass,classpath from {$dbtbpre}enewsclass where classid in($classid) order by myorder,classid");
while($r=$empire->fetch($classidObj)){
$checked = $tabid==1?"checked":'';
$tab_list.= '<input id="tab'.$tabid.'" type="radio" name="tabs" '.$checked.'><label for="tab'.$tabid.'">'.$r[classname].'</label>';
$newObj = $empire->query("select * from {$dbtbpre}ecms_news where classid=$r[classid] order by `newstime` desc");
while($r2=$empire->fetch($newObj)){
$list.='<div class="index_bg3">
<div class="index_a index_bg3s">
<a href="'.$r2[downurl].'" class="la1 a1" target="_blank"><img src="/skin/zhann/images/btn_details.png" width="60%" height="60%"></a>
</div>
<div class="index_a index_bg2s">
<p id="text1">'.$r2[downurl].'</p>
<img class="la1 a1 js-copy" src="/skin/zhann/images/btn_copy.png" width="60%" height="60%">
</div>
<img src="'.$r2[titlepic].'">
</div>';
}
$session_list.='<section id="content'.$tabid.'">'.$list.'</section>';
$list='';
$tabid++;
}
?>
<?=$tab_list?>
<?=$session_list?>
<script type="text/javascript">
$('.js-copy').click(function(){
let This = $(this);
let text = This.siblings('p').text();
var input = document.getElementById("input");
input.value = text; // 修改文本框的内容
input.select(); // 选中文本
document.execCommand("copy"); // 执行浏览器复制命令
console.log(text)
alert("复制成功");
})
</script>
</main>留空则显示全部分类
<main>
<?php
/******参数配置开始******/
//参数留空则调用全部
$classid = "";
/******参数配置结束******/
if(empty($classid)){
$where = "islast = 1";
}else{
$where = "classid in($classid)";
}
$tabid = 1;
$classidObj=$empire->query("select classname,classid,sonclass,classpath from {$dbtbpre}enewsclass where $where order by myorder,classid");
while($r=$empire->fetch($classidObj)){
$checked = $tabid==1?"checked":'';
$tab_list.= '<input id="tab'.$tabid.'" type="radio" name="tabs" '.$checked.'><label for="tab'.$tabid.'">'.$r[classname].'</label>';
$newObj = $empire->query("select * from {$dbtbpre}ecms_news where classid=$r[classid] order by `newstime` desc");
while($r2=$empire->fetch($newObj)){
$list.='<div class="index_bg3">
<div class="index_a index_bg3s">
<a href="'.$r2[downurl].'" class="la1 a1" target="_blank"><img src="/skin/zhann/images/btn_details.png" width="60%" height="60%"></a>
</div>
<div class="index_a index_bg2s">
<p id="text1">'.$r2[downurl].'</p>
<img class="la1 a1 js-copy" src="/skin/zhann/images/btn_copy.png" width="60%" height="60%">
</div>
<img src="'.$r2[titlepic].'">
</div>';
}
$session_list.='<section id="content'.$tabid.'">'.$list.'</section>';
$list='';
$tabid++;
}
?>
<?=$tab_list?>
<?=$session_list?>
<script type="text/javascript">
$('.js-copy').click(function(){
let This = $(this);
let text = This.siblings('p').text();
var input = document.getElementById("input");
input.value = text; // 修改文本框的内容
input.select(); // 选中文本
document.execCommand("copy"); // 执行浏览器复制命令
console.log(text)
alert("复制成功");
})
</script>
</main>演示地址:
http://yxx.cncobo.com/常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论