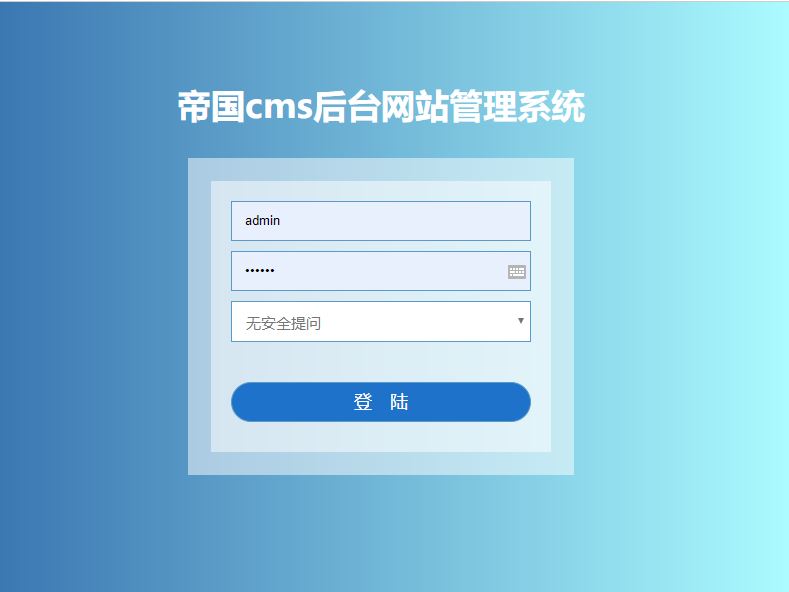
帝国cms美化后台登录界面只需要修改admin文件夹的index.php文件即可,如图,做了一个蓝色的渐变背景的登录框。

完整代码(修改前请备份,如果改错了方便改回):
<?php
define('EmpireCMSAdmin','1');
define('EmpireCMSAPage','login');
define('EmpireCMSNFPage','1');
require("../class/connect.php");
require("../class/functions.php");
//风格
$loginadminstyleid=EcmsReturnAdminStyle();
//变量处理
$empirecmskey1='';
$empirecmskey2='';
$empirecmskey3='';
$empirecmskey4='';
$empirecmskey5='';
if($_POST['empirecmskey1']&&$_POST['empirecmskey2']&&$_POST['empirecmskey3']&&$_POST['empirecmskey4']&&$_POST['empirecmskey5'])
{
$empirecmskey1=RepPostVar($_POST['empirecmskey1']);
$empirecmskey2=RepPostVar($_POST['empirecmskey2']);
$empirecmskey3=RepPostVar($_POST['empirecmskey3']);
$empirecmskey4=RepPostVar($_POST['empirecmskey4']);
$empirecmskey5=RepPostVar($_POST['empirecmskey5']);
$ecertkeyrndstr=$empirecmskey1.'#!#'.$empirecmskey2.'#!#'.$empirecmskey3.'#!#'.$empirecmskey4.'#!#'.$empirecmskey5;
esetcookie('ecertkeyrnds',$ecertkeyrndstr,0);
}
elseif(getcvar('ecertkeyrnds'))
{
$certr=explode('#!#',getcvar('ecertkeyrnds'));
$empirecmskey1=RepPostVar($certr[0]);
$empirecmskey2=RepPostVar($certr[1]);
$empirecmskey3=RepPostVar($certr[2]);
$empirecmskey4=RepPostVar($certr[3]);
$empirecmskey5=RepPostVar($certr[4]);
}
else
{}
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>帝国CMS - 稳定可靠、安全省心</title>
<link rel="stylesheet" href="loginimg/css.css" type="text/css">
<base onmouseover="window.status='帝国CMS - 稳定可靠、安全省心';return true">
<script>
if(self!=top)
{
parent.location.href='index.php';
}
function CheckLogin(obj){
if(obj.username.value=='')
{
alert('请输入用户名');
obj.username.focus();
return false;
}
if(obj.password.value=='')
{
alert('请输入登录密码');
obj.password.focus();
return false;
}
if(obj.loginauth!=null)
{
if(obj.loginauth.value=='')
{
alert('请输入认证码');
obj.loginauth.focus();
return false;
}
}
if(obj.key!=null)
{
if(obj.key.value=='')
{
alert('请输入验证码');
obj.key.focus();
return false;
}
}
return true;
}
function edoshowkey(showid,vname){
document.getElementById(showid).innerHTML='<img src="ShowKey.php?v='+vname+'&t='+Math.random()+'" name="'+vname+'KeyImg" id="'+vname+'KeyImg" align="bottom" onclick=edoshowkey("'+showid+'","'+vname+'") title="看不清楚,点击刷新">';
}
</script>
</head>
<body onload="document.login.username.focus();">
<h2>帝国cms后台网站管理系统</h2>
<table class="tablogin">
<form name="login" id="login" method="post" action="ecmsadmin.php" onsubmit="return CheckLogin(document.login);" autocomplete="off">
<input type="hidden" name="enews" value="login">
<input name="eposttime" type="hidden" id="eposttime" value="0">
<tr>
<td height="80"><table width="230" height="100%" border="0" align="right" cellpadding="0" cellspacing="0">
<tr>
<td><input name="username" type="text" class="b-form2" placeholder="用户名"></td>
</tr>
<tr>
<td><input name="password" type="password" class="b-form2" placeholder="密码"></td>
</tr>
<?php
if($ecms_config['esafe']['loginauth'])
{
?>
<tr>
<td><input name="loginauth" type="password" id="loginauth" class="b-form2" placeholder="认证码"></td>
</tr>
<?php
}
?>
<tr>
<td><select name="equestion" id="equestion" onchange="if(this.options[this.selectedIndex].value==0){showanswer.style.display='none';}else{showanswer.style.display='';}">
<option value="0">无安全提问</option>
<option value="1">母亲的名字</option>
<option value="2">爷爷的名字</option>
<option value="3">父亲出生的城市</option>
<option value="4">您其中一位老师的名字</option>
<option value="5">您个人计算机的型号</option>
<option value="6">您最喜欢的餐馆名称</option>
<option value="7">驾驶执照的最后四位数字</option>
</select></td>
</tr>
<tr id="showanswer">
<td><input name="eanswer" type="text" id="eanswer" class="b-form2" placeholder="答案"></td>
</tr>
<?php
if(empty($public_r['adminloginkey']))
{
?>
<tr>
<td><input name="key" type="text" class="b-form2" placeholder="验证码"></td>
<td width="97" id="checkkeyshowkey"><a href="#EmpireCMS" onclick="edoshowkey('checkkeyshowkey','checkkey');" title="点击显示验证码">点击显示</a></td>
</tr>
<?php
}
?>
<tr>
<td colspan="2" valign="bottom"><input name="imageField" type="submit" value="登陆" class="sublogin" border="0" ></td>
</tr>
</table></td>
</tr>
</form>
</table>
<script>
if(document.login.equestion.value==0)
{
showanswer.style.display='none';
}
</script>
<style>
body { background: linear-gradient(90deg, #3772af 0%, #abfbff 100%); }
table.tablogin { width: 300px; height: 200px; margin: auto; }
h2 { text-align: center; color: #fff; font-size: 34px; margin-top: 10%; }
table.tablogin input { outline: none; border: #599ac7 1px solid; line-height: 36px; width: 300px; text-indent: 1em; margin-bottom: 10px; }
select#equestion { width: 300px; border: #599ac7 1px solid; outline: none; font-size: 15px; padding: 10px; color: #757575; }
input.sublogin { background: #1e72c9; font-size: 18px; color: #fff; letter-spacing: 1em; margin-top: 40px; border-radius: 20px; }
.tablogin tbody { padding: 20px; background: rgba(255,255,255,.5); width: auto; display: block; }
@media only screen and (max-width: 768px) {
h2 { font-size: 24px; margin-top: 20%; }
}
</style>
</body>
</html>
如果还需要有个性化的设置,通常修改以下文件:
1、e/admin/index.png(登录界面)
2、e/admin/main.png(后台首页)
3、e/admin/adminstyle/1/AdminMain.php(默认样式,标题)
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论