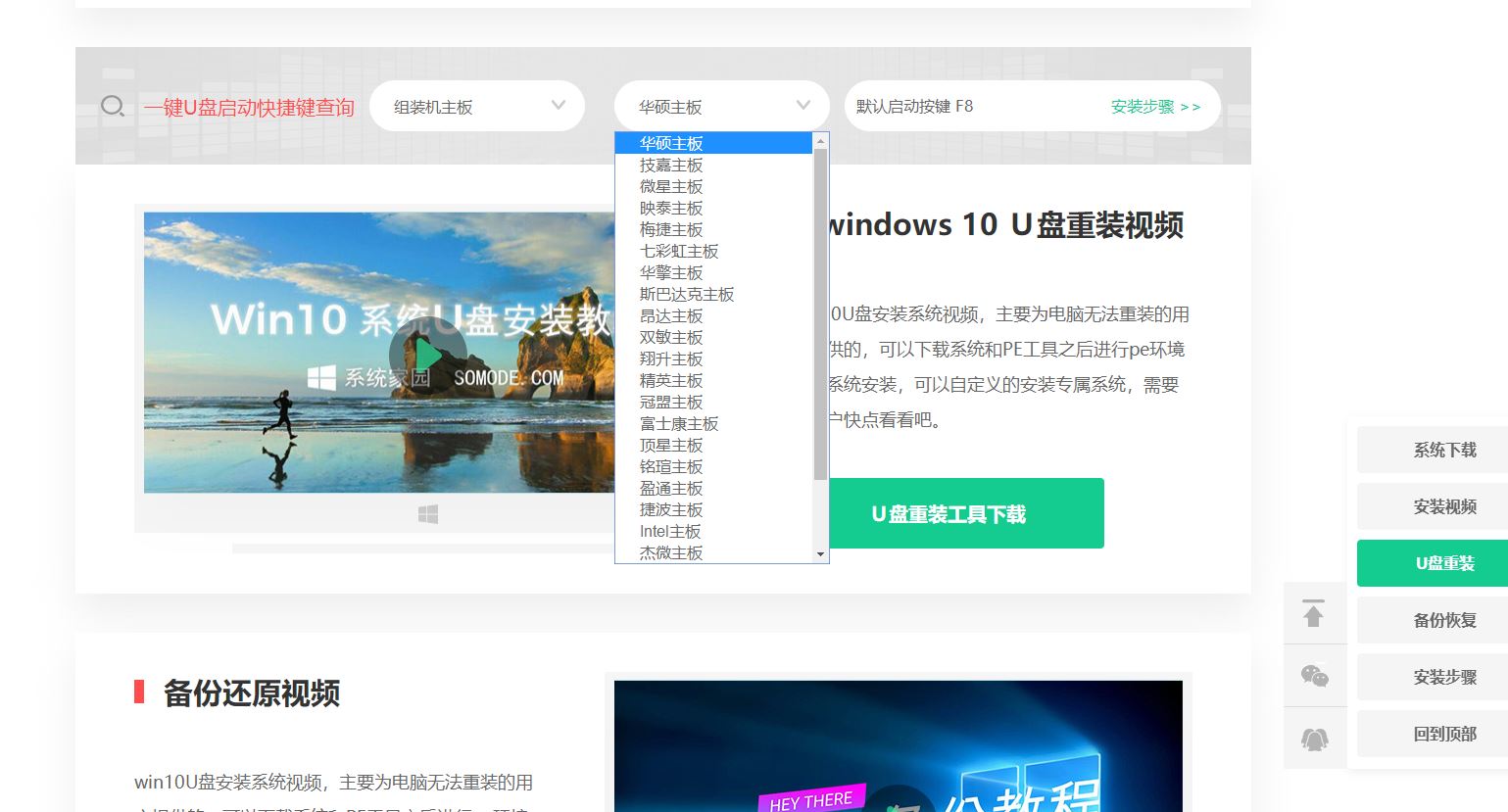
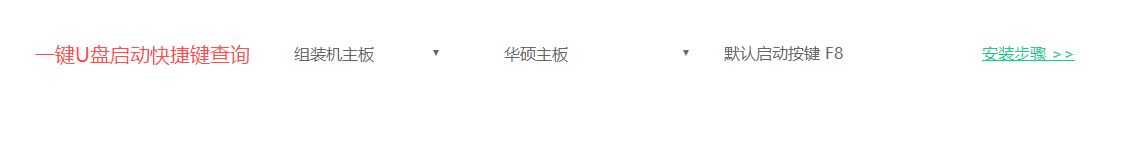
效果图:

完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<style>
.query{ margin-top:40px; }
.query .wrap{ justify-content: flex-start; align-items: center; overflow: hidden; padding:34px 26px; background:url(images/pic_06.png) no-repeat center; background-size:100% 100%; box-sizing: border-box; }
.query .wrap .icon_search{ display:block;float: left;margin-top: 15px; width:24px; height:22px; background:url(images/icon_search2.png) no-repeat; background-size:100% 100%; margin-right:20px; }
.query .wrap>span{ float: left;margin-top: 15px; font-size:20px; line-height:24px; color:#ff4c4c; }
.query .wrap .query_search1{ position: relative; display:block;float: left; width:220px; height:52px; background:#FFF; border-radius:26px; margin:0 15px; border:0; font-size:16px; color:#666666; background: #fff url(../images/icon_up.png) no-repeat 186px 20px; padding:15px 40px 15px 25px;
}
.query .wrap .query_search2{ width:360px; height:24px; background:#FFF; border-radius:26px; padding:14px 12px;float: left; }
.query .wrap .query_search2 span{ display:block; float:left; font-size:16px; line-height:24px; color:#666666; width: 252px;height: 24px; }
.query .wrap .query_search2 a{ display:block; float:right; width:100px; height:24px; line-height:24px; font-size:16px; color:#14cc8f; }
</style>
</head>
<body>
<div class="query item1">
<div class="wrap">
<i class="icon_search"></i>
<span>一键U盘启动快捷键查询</span>
<select id="mainselect" class="query_search1" name="mainselect" style="width:180px;"></select>
<select id="midselect" class="query_search1" name="midselect" style="width:220px;"></select>
<div class="query_search2">
<span id="backselect" name="backselect" style="width:160px;"></span>
<a href="http://www.somode.com/jiaocheng/4703.html">安装步骤 >></a>
</div>
</div>
</div>
<script type="text/javascript">
var threeSelectData={
"主板类型":{
val:"选项1的value",
items:{
"主板品牌":{
val:"二级的value",
items:{
"三级的选项名称":"三级的value"
}
},
"bbb2":{
val:"bbb2",
items:{
"ddd1":"ddd1"
}
}
}
},
"组装机主板":{
val:"组装机主板",
items:{
"华硕主板":{
val:"华硕主板",
items:{
"默认启动按键 F8":"默认启动按键 F8"
}
},
"技嘉主板":{
val:"技嘉主板",
items:{
"默认启动按键 F12":"默认启动按键 F12"
}
},
"微星主板":{
val:"微星主板",
items:{
"默认启动按键 F11":"默认启动按键 F11"
}
},
"映泰主板":{
val:"映泰主板",
items:{
"默认启动按键 F9":"默认启动按键 F9"
}
},
"梅捷主板":{
val:"梅捷主板",
items:{
"默认启动按键 ESC或F12":"默认启动按键 ESC或F12"
}
},
"七彩虹主板":{
val:"七彩虹主板",
items:{
"默认启动按键 默认启动按键 ESC或F11":"默认启动按键 ESC或F11"
}
},
"华擎主板":{
val:"华擎主板",
items:{
"默认启动按键 F11":"默认启动按键 F11"
}
},
"斯巴达克主板":{
val:"斯巴达克主板",
items:{
"默认启动按键 ESC":"默认启动按键 ESC"
}
},
"昂达主板":{
val:"昂达主板",
items:{
"默认启动按键 F11":"默认启动按键 F11"
}
},
"双敏主板":{
val:"双敏主板",
items:{
"默认启动按键 ESC":"默认启动按键 ESC"
}
},
"翔升主板":{
val:"翔升主板",
items:{
"默认启动按键 F10":"默认启动按键 F10"
}
},
"精英主板":{
val:"精英主板",
items:{
"默认启动按键 ESC或F11":"默认启动按键 ESC或F11"
}
},
"冠盟主板":{
val:"冠盟主板",
items:{
"默认启动按键 F11或F12":"默认启动按键 F11或F12"
}
},
"富士康主板":{
val:"富士康主板",
items:{
"默认启动按键 ESC或F12":"默认启动按键 ESC或F12"
}
},
"顶星主板":{
val:"顶星主板",
items:{
"默认启动按键 F11":"默认启动按键 F11"
}
},
"铭瑄主板":{
val:"铭瑄主板",
items:{
"默认启动按键 ESC":"默认启动按键 ESC"
}
},
"盈通主板":{
val:"盈通主板",
items:{
"默认启动按键 F11":"默认启动按键 F8"
}
},
"捷波主板":{
val:"捷波主板",
items:{
"默认启动按键 F11":"默认启动按键 ESC"
}
},
"Intel主板":{
val:"Intel主板",
items:{
"默认启动按键 F12":"默认启动按键 F12"
}
},
"杰微主板":{
val:"杰微主板",
items:{
"默认启动按键 ESC或F8":"默认启动按键 ESC或F8"
}
},
"致铭主板":{
val:"致铭主板",
items:{
"默认启动按键 F12":"默认启动按键 F12"
}
},
"磐英主板":{
val:"磐英主板",
items:{
"默认启动按键 ESC":"默认启动按键 ESC"
}
},
"磐正主板":{
val:"磐正主板",
items:{
"默认启动按键 ESC":"默认启动按键 ESC"
}
},
"冠铭主板":{
val:"冠铭主板",
items:{
"默认启动按键 F9":"默认启动按键 F9"
}
}
}
},
"品牌笔记本":{
val:"品牌笔记本",
items:{
"联想笔记本":{
val:"联想笔记本",
items:{
"默认启动按键 F12":"默认启动按键 F12"
}
},
"宏基笔记本":{
val:"宏基笔记本",
items:{
"默认启动按键 F12":"默认启动按键 F12"
}
},
"华硕笔记本":{
val:"华硕笔记本",
items:{
"默认启动按键 F12":"默认启动按键 ESC"
}
},
"惠普笔记本":{
val:"惠普笔记本",
items:{
"默认启动按键 F12":"默认启动按键 F9"
}
},
"联想Thinkpad":{
val:"联想Thinkpad",
items:{
"默认启动按键 F12":"默认启动按键 F12"
}
},
"戴尔笔记本":{
val:"戴尔笔记本",
items:{
"默认启动按键 F12":"默认启动按键 F12"
}
},
"神舟笔记本":{
val:"神舟笔记本",
items:{
"默认启动按键 F12":"默认启动按键 F12"
}
},
"东芝笔记本":{
val:"东芝笔记本",
items:{
"默认启动按键 F12":"默认启动按键 F12"
}
},
"三星笔记本":{
val:"三星笔记本",
items:{
"默认启动按键 F12":"默认启动按键 F12"
}
},
"IBM笔记本":{
val:"IBM笔记本",
items:{
"默认启动按键 F12":"默认启动按键 F12"
}
},
"富士通笔记本":{
val:"富士通笔记本",
items:{
"默认启动按键 F12":"默认启动按键 F12"
}
},
"海尔笔记本":{
val:"海尔笔记本",
items:{
"默认启动按键 F12":"默认启动按键 F12"
}
},
"方正笔记本":{
val:"方正笔记本",
items:{
"默认启动按键 F12":"默认启动按键 F12"
}
},
"清华同方笔记本":{
val:"清华同方笔记本",
items:{
"默认启动按键 F12":"默认启动按键 F12"
}
},
"微星笔记本":{
val:"微星笔记本",
items:{
"默认启动按键 F11":"默认启动按键 F11"
}
},
"明基笔记本":{
val:"明基笔记本",
items:{
"默认启动按键 F9":"默认启动按键 F9"
}
},
"技嘉笔记本":{
val:"技嘉笔记本",
items:{
"默认启动按键 F12":"默认启动按键 F12"
}
},
"Gateway笔记本":{
val:"Gateway笔记本",
items:{
"默认启动按键 F12":"默认启动按键 F12"
}
},
"eMachines笔记本":{
val:"eMachines笔记本",
items:{
"默认启动按键 F12":"默认启动按键 F12"
}
},
"索尼笔记本":{
val:"索尼笔记本",
items:{
"默认启动按键 ESC":"默认启动按键 ESC"
}
},
"苹果笔记本":{
val:"苹果笔记本",
items:{
"默认启动按键 长按option键":"默认启动按键 长按option键"
}
}
}
},
"品牌台式机":{
val:"品牌台式机",
items:{
"联想台式机":{
val:"联想台式机",
items:{
"默认启动按键 F12":"默认启动按键 F12"
}
},
"惠普台式机":{
val:"惠普台式机",
items:{
"默认启动按键 F12":"默认启动按键 F12"
}
},
"宏基台式机":{
val:"宏基台式机",
items:{
"默认启动按键 F12":"默认启动按键 F12"
}
},
"戴尔台式机":{
val:"戴尔台式机",
items:{
"默认启动按键 ESC":"默认启动按键 ESC"
}
},
"神舟台式机":{
val:"神舟台式机",
items:{
"默认启动按键 F12":"默认启动按键 F12"
}
},
"华硕台式机":{
val:"华硕台式机",
items:{
"默认启动按键 F8":"默认启动按键 F8"
}
},
"方正台式机":{
val:"方正台式机",
items:{
"默认启动按键 F12":"默认启动按键 F12"
}
},
"清华同方台式机":{
val:"清华同方台式机",
items:{
"默认启动按键 F12":"默认启动按键 F12"
}
},
"海尔台式机":{
val:"海尔台式机",
items:{
"默认启动按键 F12":"默认启动按键 F12"
}
},
"明基台式机":{
val:"明基台式机",
items:{
"默认启动按键 F8":"默认启动按键 F8"
}
}
}
}
};
var defaults = {
s1:'mainselect',
s2:'midselect',
s3:'backselect'
};
$(function(){
threeSelect(defaults);
});
function threeSelect(config){
var $s1=$("#"+config.s1);
var $s2=$("#"+config.s2);
var $s3=$("#"+config.s3);
var v1=config.v1?config.v1:null;
var v2=config.v2?config.v2:null;
var v3=config.v3?config.v3:null;
$.each(threeSelectData,function(k,v){
appendOptionTo($s1,k,v.val,v1);
});
$s1.change(function(){
$s2.html("");
$s3.html("");
if(this.selectedIndex==-1)
return;
var s1_curr_val = this.options[this.selectedIndex].value;
$.each(threeSelectData,function(k,v){
if(s1_curr_val==v.val){
if(v.items){
$.each(v.items,function(k,v){
appendOptionTo($s2,k,v.val,v2);
});
}
}
});
if($s2[0].options.length==0){
appendOptionTo($s2,"...","",v2);
}
$s2.change();
}).change();
$s2.change(function(){
$s3.html("");
var s1_curr_val = $s1[0].options[$s1[0].selectedIndex].value;
if(this.selectedIndex==-1)
return;
var s2_curr_val = this.options[this.selectedIndex].value;
$.each(threeSelectData,function(k,v){
if(s1_curr_val==v.val){
if(v.items){
$.each(v.items,function(k,v){
if(s2_curr_val==v.val){
$.each(v.items,function(k,v){
appendOptionTo($s3.show(),k,v,v3);
});
}
});
if($s3[0].options.length==0){
appendOptionTo($s3.hide(),"...","",v3);
}
}
}
});
}).change();
function appendOptionTo($o,k,v,d){
var $opt=$("<option>").text(k).val(v);
if(v==d){
$opt.attr("selected", "selected")
}
$opt.appendTo($o);
}
}
</script>
</body>
</html>
要想默认显示第一个值,例如:

删除如下代码即可:
"主板类型":{
val:"选项1的value",
items:{
"主板品牌":{
val:"二级的value",
items:{
"三级的选项名称":"三级的value"
}
},
"bbb2":{
val:"bbb2",
items:{
"ddd1":"ddd1"
}
}
}
},

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论