比如:
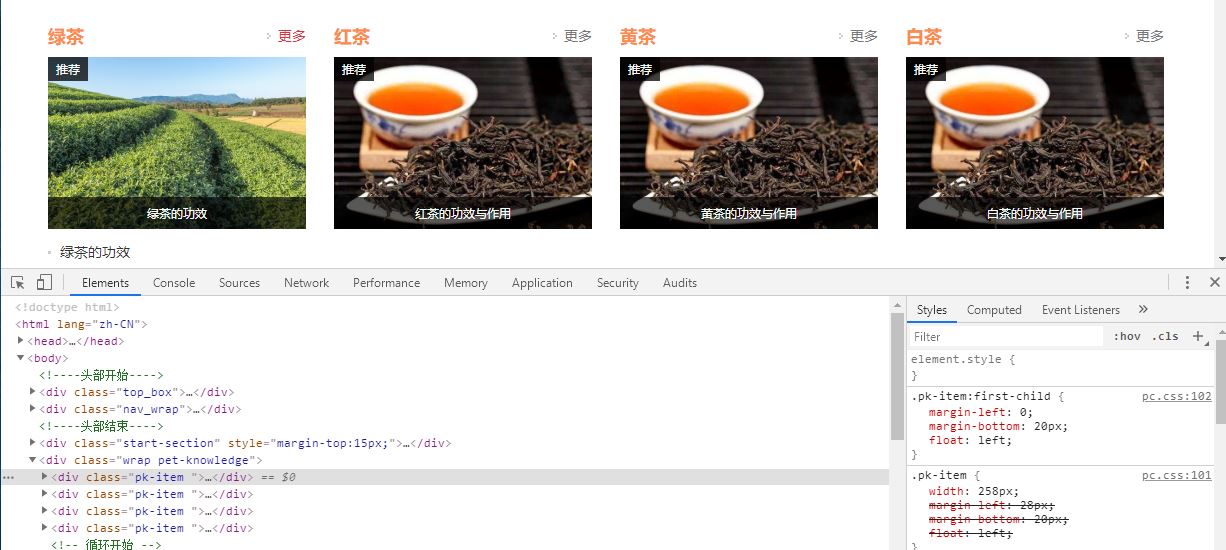
<div class="pk-item "><div>
<div class="pk-item "><div>
<div class="pk-item "><div>
<div class="pk-item "><div>
想把第一个pk-item单独设置不同的样式就可以用以下方法:
.pk-item{width:258px;margin-left:28px;margin-bottom:20px;float:left;}
.pk-item:first-child {width:258px;margin-left: 0;margin-bottom:20px;float:left;}
如果想第1/3/5/7以此类推+2用一个样式就可以这样写:
.pk-item{width:258px;margin-left:28px;margin-bottom:20px;float:left;}
.pk-item:nth-child(2n+1) {width:258px;margin-left: 0;margin-bottom:20px;float:left;}

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论