首先需要帝国cms后台 – 插件 – 管理反馈字段设置好字段,然后管理反馈分类中修改反馈分类中的提交项。
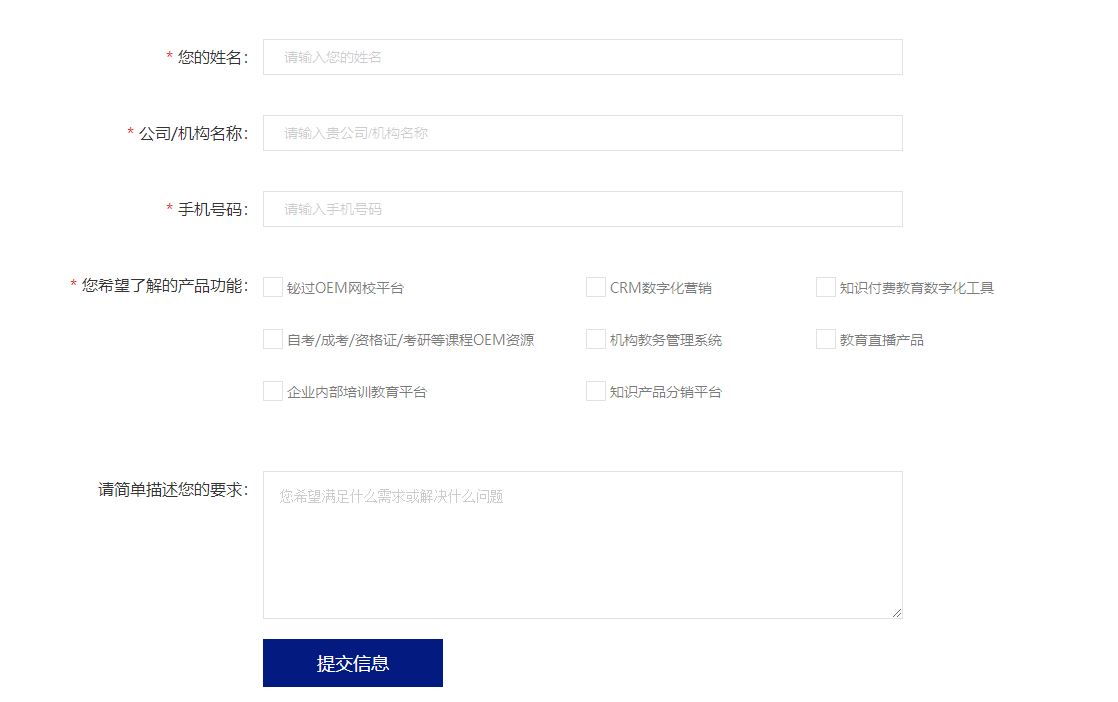
复选框样式(对应的反馈字段中,设置表单显示元素为复选框,并且设置好复选框的值):
参考地址:http://hh.cncobo.com/zixun/

代码:
<!--反馈表单-->
<div class="formbox w">
<form name='feedback' method='post' enctype='multipart/form-data' action='/e/enews/index.php'>
<input name='enews' type='hidden' value='AddFeedback'>
<input type=hidden name=bid value=1>
<input type=hidden name=ecmsfrom value='<?=sys_ReturnBqClassUrl($class_r[$GLOBALS[navclassid]]);?>'>
<input name='title' type='hidden' value='产品反馈表单'>
<div class="list">
<div class="list-name"><span class="xing">*</span> 您的姓名:</div>
<div class="list-con"><input id="name" name="name" type="text" placeholder="请输入您的姓名" /></div>
</div>
<div class="list">
<div class="list-name"><span class="xing">*</span> 公司/机构名称:</div>
<div class="list-con"><input id="company" name="company" type="text" placeholder="请输入贵公司/机构名称" /></div>
</div>
<div class="list">
<div class="list-name"><span class="xing">*</span> 手机号码:</div>
<div class="list-con"><input id="mycall" name="mycall" type="text" placeholder="请输入手机号码" /></div>
</div>
<div class="list">
<div class="list-name"><span class="xing">*</span> 您希望了解的产品功能:</div>
<div class="list-con">
<div class="checkboxs">
<div class="w318"><input name="gongneng[]" type="checkbox" value="铋过OEM网校平台" id="a1"><label for="a1"></label><span>铋过OEM网校平台</span></div>
<div class="w225"><input name="gongneng[]" type="checkbox" value="CRM数字化营销" id="a2"><label for="a2"></label><span>CRM数字化营销</span></div>
<div class="w186"><input name="gongneng[]" type="checkbox" value="知识付费教育数字化工具" id="a3"><label for="a3"></label><span>知识付费教育数字化工具</span></div>
<div class="w318"><input name="gongneng[]" type="checkbox" value="自考/成考/资格证/考研等课程OEM资源" id="a4"><label class="" for="a4"></label><span>自考/成考/资格证/考研等课程OEM资源</span></div>
<div class="w225"><input name="gongneng[]" type="checkbox" value="机构教务管理系统" id="a5"><label class="" for="a5"></label><span>机构教务管理系统</span></div>
<div class="w186"><input name="gongneng[]" type="checkbox" value="教育直播产品" id="a6"><label class="" for="a6"></label><span>教育直播产品</span></div>
<div class="w318"><input name="gongneng[]" type="checkbox" value="企业内部培训教育平台" id="a7"><label class="" for="a7"></label><span>企业内部培训教育平台</span></div>
<div class="w225"><input name="gongneng[]" type="checkbox" value="知识产品分销平台" id="a8"><label class="" for="a8"></label><span>知识产品分销平台</span></div>
</div>
</div>
<img src="/zhann/images/down.png" alt="" />
</div>
<div class="list">
<div class="list-name">请简单描述您的要求:</div>
<div class="list-con"><textarea name="saytext" id="saytext" placeholder="您希望满足什么需求或解决什么问题"></textarea></div>
</div>
<div class="list">
<span class="list-name"></span>
<div class="list-con">
<button type="submit" name="submit" value="" class="submit-btn">提交信息</button>
</div></div>
</form>
</div>
<!--反馈表单end-->
</div>
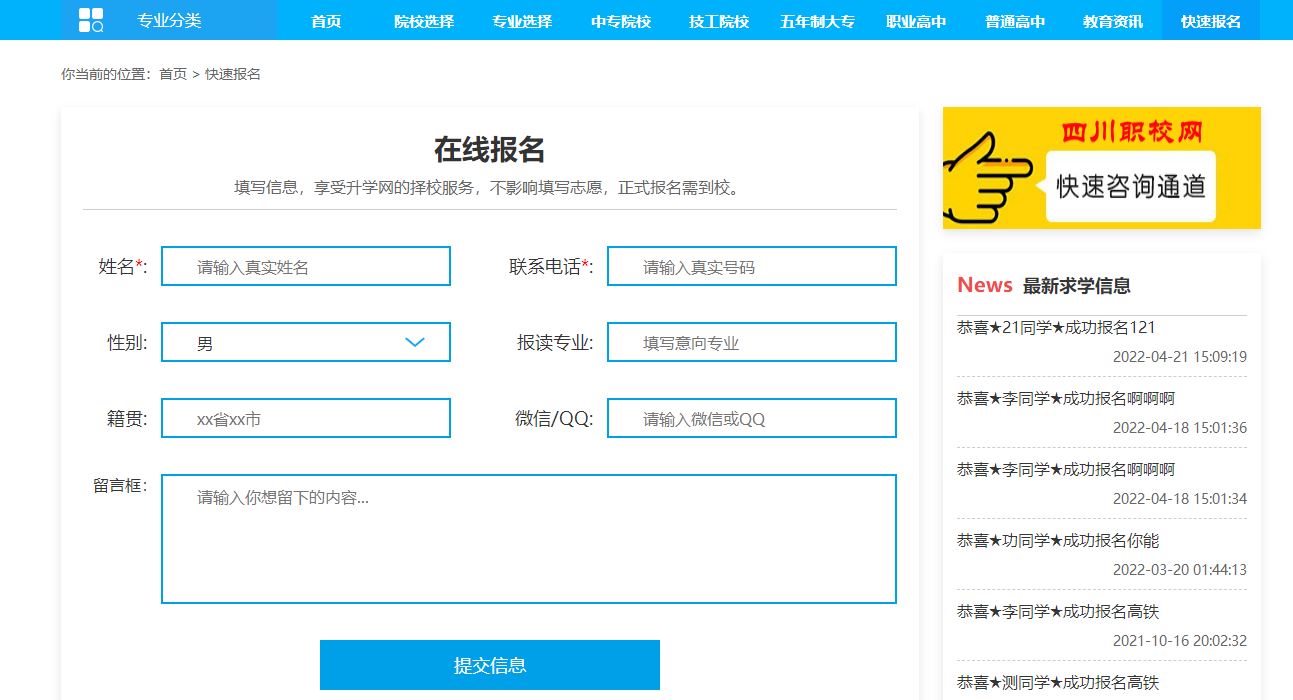
下拉样式:
参考地址:http://edu.cncobo.com/ksbm/

代码:
<form name='feedback' method='post' enctype='multipart/form-data' action='/e/enews/index.php'>
<input name='enews' type='hidden' value='AddFeedback'>
<input type=hidden name=bid value=1>
<input type=hidden name=ecmsfrom value='<?=sys_ReturnBqClassUrl($class_r[$GLOBALS[navclassid]]);?>'>
<input name='title' type='hidden' value='快速报名页'>
<div id="body" style="margin-bottom: 30px">
<div id="apply">
<div class="center">
<div class="now-position">
<p>你当前的位置:[!--newsnav--]</p>
</div>
<div class="a-body clearfix">
<div class="left">
<div class="from">
<h3>在线报名</h3>
<p>填写信息,享受升学网的择校服务,不影响填写志愿,正式报名需到校。</p>
<div class="top clearfix">
<div class="name clearfix" style="box-sizing: border-box;padding-left: 20px;">
<p>姓名<span>*</span>:</p>
<input id="name" name="name" type="text" class="name-val float-right" placeholder="请输入真实姓名" />
</div>
<div class="tel clearfix" style="margin-right: 0">
<p>联系电话<span>*</span>:</p>
<input id="mycall" name="mycall" type="text" class="tel-val float-right" placeholder="请输入真实号码" />
</div>
<div class="sex clearfix" style="box-sizing: border-box;padding-left: 20px;">
<p>性别:</p>
<select name="sex" id="sex" class="float-right"> <option value="男">男</option> <option value="女">女</option> </select>
<img src="/zhann/images/down.png" alt="" />
</div>
<div class="sex clearfix" style="margin-right: 0">
<p>报读专业:</p>
<input id="zhuanye" name="zhuanye" type="text" placeholder="填写意向专业" class="float-right" />
</div>
<div class="origo clearfix" style="box-sizing: border-box;padding-left: 20px;">
<p>籍贯:</p>
<input name="address" id="address" type="text" placeholder="xx省xx市" class="float-right" />
</div>
<div class="wx clearfix" style="margin-right: 0">
<p>微信/QQ:</p>
<input id="wx" name="wx" type="text" placeholder="请输入微信或QQ" class="float-right" />
</div>
</div>
<div class="bottom clearfix">
<p>留言框:</p>
<textarea name="saytext" id="saytext" cols="30" rows="10" placeholder="请输入你想留下的内容..."></textarea>
</div>
<button type="submit" name="submit" value="" class="submit-btn">提交信息</button>
</div>
</div>
<div class="right float-right">
<img src="/zhann/images/bm.jpg" alt="" style="width:100%;height:122px;box-shadow: 0px 4px 10px 0px rgba(0, 0, 0, 0.1);" />
<div class="qx">
<h3><span>News</span>最新求学信息</h3>
<div class="scrollDiv myscroll" id="s1">
<ul>
<?php
$feed=$empire->query("select * from {$dbtbpre}enewsfeedback where bid=1 and zhuanye!='' order by saytime desc limit 15");
while($bqr=$empire->fetch($feed)){
?>
<li> <p>恭喜★<?=esub($bqr['name'],2)?>同学★成功报名<?=$bqr['zhuanye']?></p>
<div class="clearfix">
<p class="time"></p>
<p class="float-right"><?=$bqr['saytime']?></p>
</div> </li>
<?php } ?>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</form>
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论