
用法:
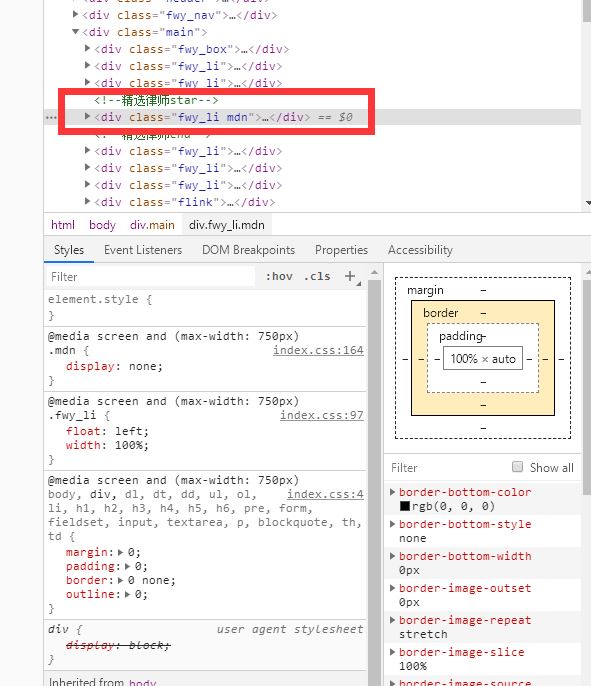
<!--精选律师star-->
<div class="fwy_li mdn">
<div class="fwy_li_t">
<h2><a href="/xingshi/" title="精选律师" target="_blank">精选律师</a></h2><div class="fwy_li_lm">
特邀律师,高效为您解决法律问题</div>
</div>
<!--精选律师照片12张star-->完整CSS:
@import url(index.ie.css) screen and (min-width:750px);
@media screen and (max-width: 750px) {
@charset "gb2312";
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td{margin:0;padding:0;border:0 none;outline:0;}
body{background:#FFF;font-size:14px}
table{border-collapse:collapse;border-spacing:0}
fieldset,img{border:0 none}
address,caption,cite,code,dfn,em,strong,th,var{font-style:normal;font-weight:normal}
strong{font-weight:800}
ol,ul,li{list-style:none outside none}
caption,th{text-align:left}
h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal}
a{color: #333333;text-decoration:none;font-size: 15px;}
a:hover{ text-decoration:underline}
strong{font-weight: 800;}
body{font-size: 12px;}
/*top*/
.fwy_t{float: left;height: 37px;background: #efefef;border-bottom: 1px solid #dddddd;width: 100%;overflow: hidden;line-height: 38px;display: none;}
.fwy_t_box{width: 100%;}
.fwy_t span{display: inline-block;color: #333333;margin-left: 3%;}
.fwy_t ul {float: right;width: 700px;}
.fwy_t ul li{float: right;}
.fwy_t ul a {color: #555555;font-size: 12px;vertical-align: middle;display: block;margin-left: 12px;text-align: right;}
.fwy_t ul a.now,.header a:hover{text-decoration: none;color: #929292;}
/*header*/
.header{float: left;width: 94%;text-align: center;margin: 2% 3%;}
.main{width: 100%;}
.logo{width: 127px;height: 43px;background: url(../images/logo.png) no-repeat 0 0;display: inline-block;background-size: 100%;}
.fwy_head{width: 484px;margin-top: 15px;float: left;margin-left: 112px;}
.fwy_login{float: right;line-height: 33px;margin-top: 25px;text-align: center;display: none;}
.fwy_login a{font-weight: bold;margin-left: 20px;height: 40px;color: #fff;width: 100px;background: #e49a37;float: left;line-height: 40px;font-size: 14px;border-radius: 6px;}
.fwy_login .jianyi{background: #25a176;}
.fwy_login a:hover{color:#ffff;}
.header .nav{float: left;line-height: 92px;margin-left: 10px;display: none;}
.header .nav a{float: left;margin-left: 48px;font-size: 16px;color: #333;}
/*导航*/
.fwy_nav{width:100%;float: left;}
.fwy_nav ul {float: left;width: 100%;background: #25a176;padding: 5px 0;}
.fwy_nav ul li{font-size: 16px;line-height: 33px;color: #fff;height: 33px;width: 25%;text-align: center;float: left;}
.fwy_nav ul li a{color: #ffffff;font-size: 15px;float: left;width: 100%;}
.fwy_nav .active, .nav ul li:hover{}
/*顶部内容*/
/*左边*/
.fwy_box{width: 100%;float: left;}
.fwy_box_l{width: 100%;float: left;border-top: 1px solid #69ccaa;overflow: hidden;}
.fenlei_t{float: left;background: #25a176;width: 90%;height: 42px;line-height: 42px;color: #fff;padding: 0 5%;font-size: 16px;}
.fenlei_t i{height: 24px;background: url(../images/logo.png) no-repeat 0 -64px;float: right;width: 24px;margin-top: 7px;}
.fwy_box_l .login{float: left;width: 100%;}
.fwy_box_l .login span{float: left;width: 100%;height: 30px;line-height: 30px;font-size: 16px;color: #333;font-weight: 700;background: #ededed;margin-bottom: 4px;}
.fwy_box_l .login span::before{content: "";float: left;height: 17px;width: 5px;background: #25a176;margin-left: 8px;margin-top: 7px;margin-right: 5px;}
.fwy_box_l .login ul{float: left;width: 96%;margin-left: 4%;margin-bottom: 5px;}
.fwy_box_l .login ul li{float: left;margin-right: 15px;line-height: 26px;}
.fwy_box_l .login ul li a{color: #666666;font-size: 14px;}
.fwy_box_l .login ul li a:hover{color:#ff923a!important;}
/*右边*/
.fwy_box_r{width: 94%;float: left;background: #fff;border-radius: 10px;margin: 3%;}
/*图文*/
.fwy_box_r_img{float: left;width: 100%;background: #fff;}
.fwy_box_r_img a{float: left;width: 100%;background: #fafafa;margin-bottom: 12px;}
.fwy_box_r_img a h2{float: left;width: 56%;font-size: 16px;color: #333333;height: 30px;line-height: 30px;overflow: hidden;margin-top: 3px;font-weight: 700;}
.fwy_box_r_img img{float: left;width: 130px;height: 85px;margin-right: 16px;}
.fwy_box_r_img span{float: left;width: 56%;line-height: 22px;font-size: 14px;color: #666666;overflow: hidden;margin-top: 5px;height: 44px;}
.fwy_box_r_img p{float: right;line-height: 22px;font-size: 14px;color: #333;overflow: hidden;margin-top: 1px;}
.fwy_box_r_img i{height: 11px;background: url(../images/logo.png) no-repeat -27px -71px;float: left;width: 11px;margin-top: 10px;margin-right: 5px;}
/*最新资讯*/
.fwy_box_news{float: left;width: 94%;padding: 3%;}
.fwy_box_news span{color: #333333;font-size: 18px;margin-bottom: 6px;float: left;}
.fwy_box_news span:before{content: "";float: left;height: 17px;width: 5px;background: #25a176;margin-top: 5px;margin-right: 5px;}
.fwy_box_news ul{float: left;width: 100%;}
.fwy_box_news ul li{font-size: 14px;line-height: 32.3px;height: 32.3px;width: 100%;float: left;overflow: hidden;}
.fwy_box_news ul li a{color: #333333;font-size: 14px;}
.fwy_box_news ul li a:hover{ float:left;cursor:pointer}
.fwy_box_news ul li em {font-style: inherit;color: #ff7a41;float: left;}
.fwy_box_news ul li em:after{content: "";background: #c8c8c8;height: 14px;width: 1px;float: right;margin: 10px 10px;}
/*最新文档*/
.fwy_box_dow{float: left;width: 100%;}
.fwy_box_dow_t{width: 100%;color: #333333;font-size: 18px;margin: 6px 0;}
.fwy_box_dow_t:before{content: "";float: left;height: 17px;width: 5px;background: #25a176;margin-top: 5px;margin-right: 5px;}
.fwy_box_dow ul{float: left;width: 100%;}
.fwy_box_dow ul li{width: 100%;float: left;line-height: 33px;height: 32px;margin-right: 16px;}
.fwy_box_dow ul li em{float: left;width: 19px;height: 19px;border: 1px solid #ccc;margin: 6px 10px 0 0;line-height: 17px;text-align: center;color: #25a176;font-weight: 700;font-size: 17px;}
.fwy_box_dow ul li a{color: #333333;font-size: 15px;width: 67%;height: 33px;overflow: hidden;float: left;}
.fwy_box_dow ul li i{float: right;font-style: inherit;color: #999;font-size: 14px;}
/*最新范文*/
.fwy_box_r_fw{float:left;margin-top: 10px;}
.fwy_box_r_fw_t{float: left;width: 100%;}
.fwy_box_r_fw_t span{float:left;width: 100%;color: #333333;font-size: 18px;margin: 6px 0;}
.fwy_box_r_fw_t span:before{content: "";float: left;height: 17px;width: 5px;background: #25a176;margin-top: 4px;margin-right: 5px;}
.fwy_box_r_fw ul{width: 100%;float: left;}
.fwy_box_r_fw ul li{width: 50%;float: left;overflow: hidden;line-height: 36px;height: 36px;}
.fwy_box_r_fw ul li span {height: 11px;background: url(../images/logo.png) no-repeat -27px -71px;float: left;width: 11px;margin-top: 13px;margin-right: 5px;}
/*具体栏目内容*/
.fwy_li{float: left;width: 100%;}
.fwy_li_t{float: left;background: #ededed;height: 40px;line-height: 40px;width: 100%;overflow: hidden;}
.fwy_li_t h2{float: left;font-size: 19px;color: #333;font-weight: 700;background: url(../images/logo.png) no-repeat -49px -63px;width: 126px;height: 40px;}
.fwy_li_t h2 a{font-size: 18px;color: #ffffff;padding-left: 15px;}
.fwy_li_lm{font-size: 16px;float: right;width: 64%;}
.fwy_li_lm a {float: left;margin-right: 23px;color: #444444;font-size: 14px;}
/*热门*/
.fwy_li_l{width: 90%;display: inline-block;border-left: 1px solid #32c092;margin: 3% 4%;}
.fwy_title{width: 100%;color: #333333;font-size: 18px;margin-left: -7px;margin-bottom: 7px;}
.fwy_title:before{content: "";float: left;height: 14px;width: 14px;background: #6bc8aa;margin-top: 5px;margin-right: 5px;border-radius: 50%;}
.fwy_li_l ul{width: 100%;float: left;margin-left: -4px;}
.fwy_li_l ul li{width: 100%;float: left;height: 36px;line-height: 36px;font-size: 14px;overflow: hidden;}
.fwy_li_l ul li em {width: 7px;height: 7px;font-size: 12px;text-align: center;float: left;margin-top: 15px;margin-right: 11px;background: #6bc8aa;border-radius: 50%;}
/*图文*/
.fwy_li_m{width: 94%;float: left;margin: 0 3%;margin-bottom: 10px;}
.fwy_li_m_tp{width: 100%;float: left;}
.fwy_li_m_tp .art{margin-left: 10px;width: 53%;float: left;}
.fwy_li_m_tp .art h2 {cursor: pointer;font-size: 16px;color: #333;font-weight: 700;height: 25px;overflow: hidden;margin-top: 4px;}
.fwy_li_m_tp .art p {float: left;line-height: 26px;color: #989898;font-size: 13px;overflow: hidden;height: 56px;}
.fwy_li_m_tp .pic{margin-right: 10px;width: 132px;float: left;}
.fwy_li_m_tp .pic img{width: 100%;height: 88px;padding: 1px;}
.fwy_li_m_li ul{width: 100%;}
.fwy_li_m_li ul li{width: 100%;float: left;height: 36px;line-height: 36px;overflow: hidden;}
.fwy_li_m_li ul li em {height: 11px;background: url(../images/logo.png) no-repeat -27px -71px;float: left;width: 11px;margin-top: 10px;margin-right: 5px;}
.fwy_li_m_li ul li a {float: left;color: #333;width: 69%;}
.fwy_li_m_li ul li span {float: right;font-size: 13px;color: #999999;}
/*封面内容*/
.banner_list {width: 100%;position: relative;overflow: hidden;float: left;}
.banner_list ul li {float: left;height: 206px;position: relative;}
.banner_list ul li img {width: 100%;height: 100%;}
.banner_list ul li p {background: rgba(0, 0, 0, 0.6);line-height: 36px;color: #fff;bottom: 0;position: absolute;width: 100%;padding: 0 3px;font-size: 13px;}
.banner_list .dots {position: absolute;bottom: 8px;right: 5px;}
.banner_list .dots .dot {width: 18px;height: 18px;background: #24ca94b0;float: left;text-align: center;color: #fff;margin: 0 5px;line-height: 18px;border-radius: 50%;cursor:pointer;overflow: hidden;}
.banner_list .dots .dot.active {background: #e49a37;}
.main_top_left .title{font-size: 17px;line-height: 28px;margin-top:10px;display: block;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;font-weight: 700;}
.main_top_left .desc{font-size: 14px;color:#999;line-height: 24px;}
.fwy_box_news_fw{float: left;width: 94%;margin: 3%;}
.fwy_box_news_fw span{color: #333333;font-size: 18px;margin-bottom: 6px;float: left;}
.fwy_box_news_fw span:before{content: "";float: left;height: 17px;width: 5px;background: #25a176;margin-top: 5px;margin-right: 5px;}
.fwy_box_news_fw ul{float: left;width: 100%;}
.fwy_box_news_fw ul li{font-size: 14px;line-height: 31px;height: 31px;width: 100%;float: left;overflow: hidden;}
.fwy_box_news_fw ul li a{color: #333333;font-size: 14px;}
.fwy_box_news_fw ul li a:hover{ float:left;cursor:pointer}
.fwy_box_news_fw ul li em {font-style: inherit;color: #ff7a41;float: left;}
.fwy_box_news_fw ul li em:after{content: "";background: #c8c8c8;height: 14px;width: 1px;float: right;margin: 10px 10px;}
.fwy_li_l_fw{width: 100%;float: right;border: 1px solid #d9d9d9;margin-bottom: 15px;}
.fwy_title_fw{width: 100%;color: #ffffff;font-size: 18px;background: #24ca94;height: 36px;line-height: 36px;}
.fwy_title_fw:before{content: "";float: left;height: 8px;width: 8px;border: 3px solid #fff;margin: 11px;border-radius: 50%;}
.fwy_li_l_fw ul{width: 92%;float: left;margin: 0px 4%;border-left: 1px solid #24ca94;}
.fwy_li_l_fw ul li{width: 100%;float: left;font-size: 14px;}
.fwy_li_l_fw ul li a{width: 92%;float: left;height: 34px;line-height: 34px;overflow: hidden;}
.fwy_li_l_fw ul li em {height: 11px;background: url(../images/logo.png) no-repeat -27px -71px;float: left;width: 11px;margin-top: 10px;margin-right: 5px;margin-left: -6px;}
.flink{float: left;width: 96%;background: #fff;margin: 3%;}
.flink ul{width: 1100px;margin: auto;}
.flink b{line-height:22px;font-weight: 400;float: left;color: #333;}
.flink li{line-height: 22px;color: #b7b7b7;float: left;margin: 0 10px;}
.flink li a{color:#797979;font-size: 12px;}
/*foot*/
.footer{float:left;width: 94%;background: #2c2c30;padding: 3%;}
.footer p{text-align:center;line-height: 24px;font-size: 12px;color: #ffffff;float:left;width:100%;}
.footer p a{color: #ffffff;text-decoration: underline;margin: 0 5px;font-size: 12px;}
/*手机版隐藏*/
.mdn{display:none;}
}常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论