<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>获取当前的时间</title>
</head>
<style>
#adata{
height: 30px;
width: 330px;
border: brown 3px solid;
}
</style>
<body>
<div id="adata"></div>
</body>
</html>
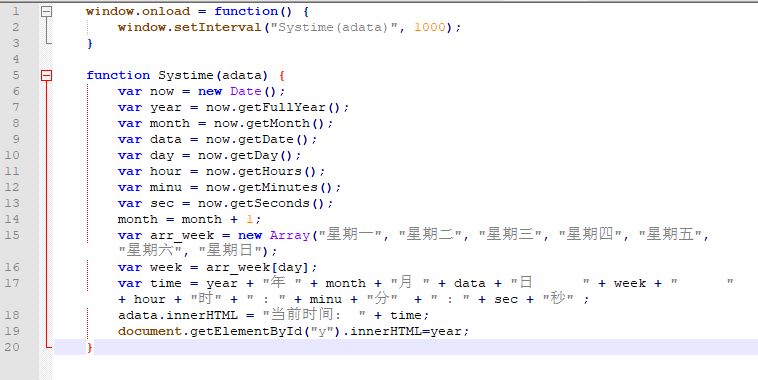
<script language="JavaScript" type="text/javascript">
window.onload = function() {
window.setInterval("Systime(adata)", 1000);
}
function Systime(adata) {
var now = new Date();
var year = now.getFullYear();
var month = now.getMonth();
var data = now.getDate();
var day = now.getDay();
var hour = now.getHours();
var minu = now.getMinutes();
var sec = now.getSeconds();
month = month + 1;
var arr_week = new Array("星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期日");
var week = arr_week[day];
var time = year + "年 " + month + "月 " + data + "日 " + week + " " + hour + ":" + minu + ":" + sec;
adata.innerHTML = "当前时间: " + time;
}
</script>
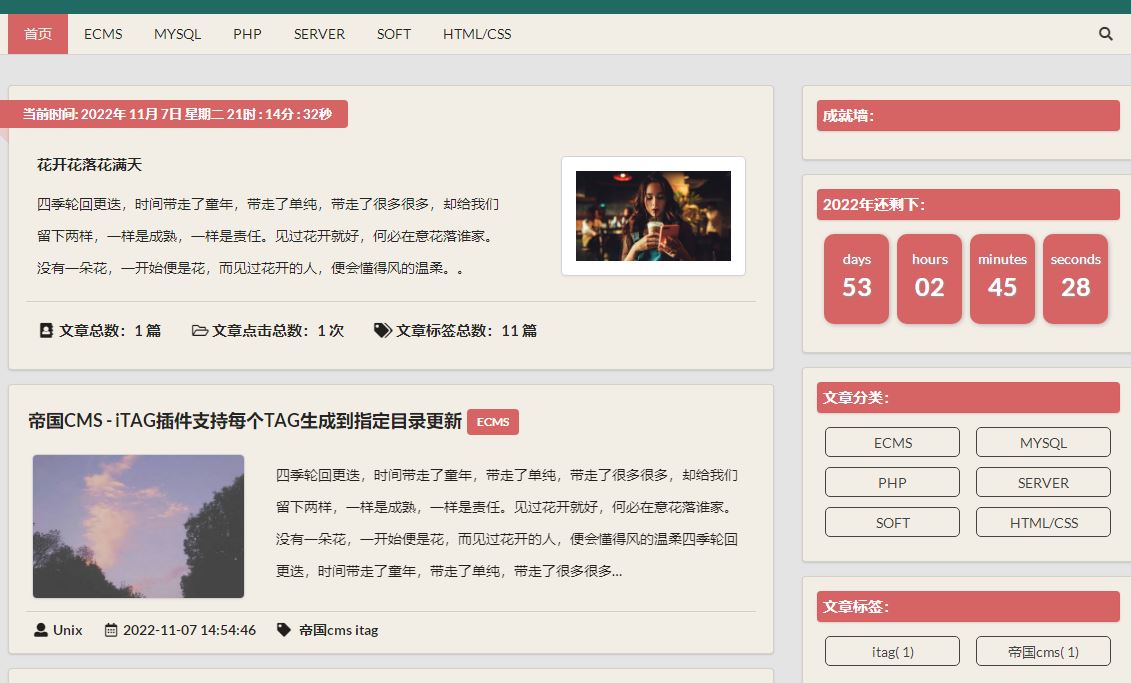
效果:

如果想单独调用年:
可以在js文件中:adata.innerHTML = "当前时间: " + time; 后边添加如下代码:
document.getElementById("y").innerHTML=year;
模板中调用即可
<div id="y"></div>

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论