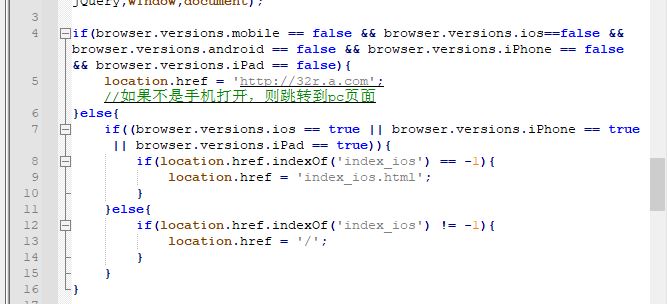
只需把如下代码放到全局js中即可
if(browser.versions.mobile == false && browser.versions.ios==false && browser.versions.android == false && browser.versions.iPhone == false && browser.versions.iPad == false){
location.href = 'https://www.zhann.cn';//如果不是手机打开,则跳转到pc页面
}else{
if((browser.versions.ios == true || browser.versions.iPhone == true || browser.versions.iPad == true)){
if(location.href.indexOf('index_ios') == -1){
location.href = 'index_ios.html';
}
}else{
if(location.href.indexOf('index_ios') != -1){
location.href = '/';
}
}
}

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?



发表评论