新建isgray.js,写入以下代码:
document.write([
'<style type="text/css">',
' .htmlgray-filter {',
' filter: grayscale(100%);',
' -webkit-filter: grayscale(100%);',
' -moz-filter: grayscale(100%);',
' -ms-filter: grayscale(100%);',
' -o-filter: grayscale(100%);',
' filter: url("data:image/svg+xml;utf8,#grayscale");',
' filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);',
' -webkit-filter: grayscale(1);',
' }',
'</style>'].join('')
);
var date = new Date();
var nowMonth = date.getMonth() + 1;
var nowDay = date.getDate();
var nowDate = nowMonth + '-' + nowDay;
var nationalMemorialDayArray = ['4-4', '5-12', '12-13'];
if (nationalMemorialDayArray.includes(nowDate) && location.pathname=='/') {
var root = document.documentElement;
root.className += ' htmlgray-filter';
}
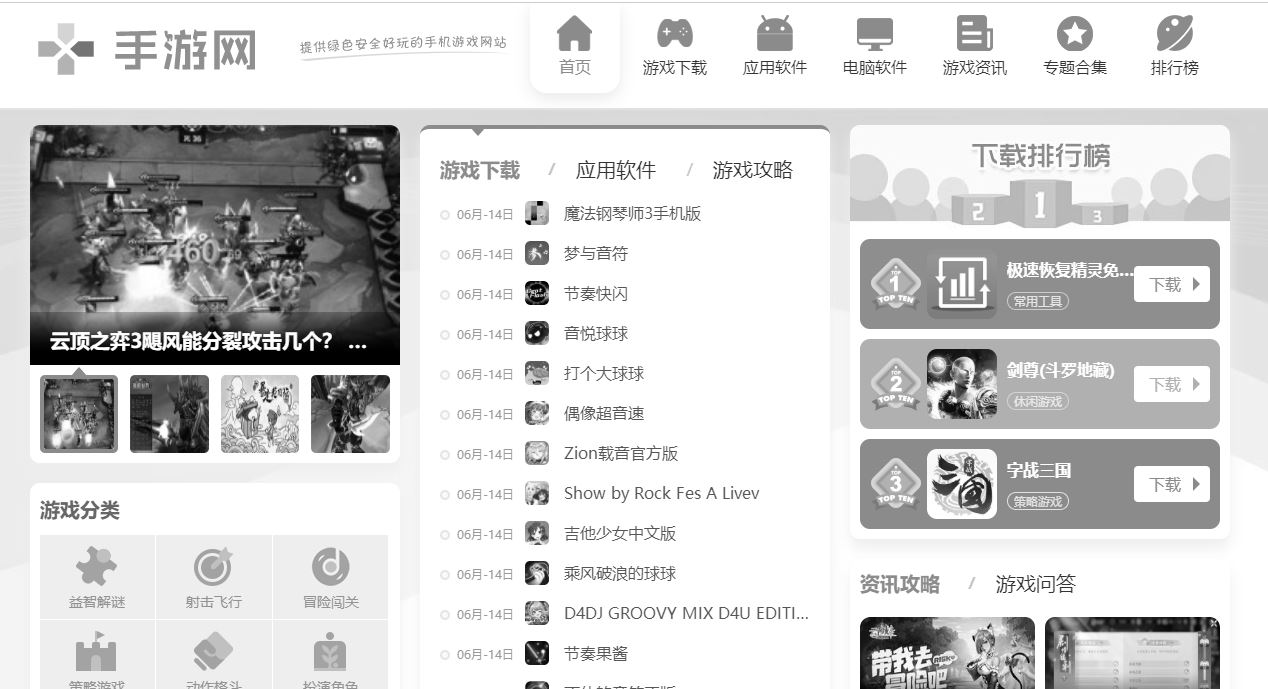
解释:在每年的4月4日、5月12、12月13号这三个日期,将页面的css设置成htmlgray-filter
然后在需要变灰的html代码里调用js即可。
<script src="/skin/zhann/js/isgray.js"></script>

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论